自粛が続く中、ブログ周りをいじくり回しています。
このはてなブログもですが、少し前に新しいサイトを立ち上げましたので、そちらの方にもエネルギーを注がねばなりません。
新サイトを立ち上げたのは、株価の暴落でひどく落ち込んだことがきっかけでした。
あまりに落ち込みましたので、その反動で新しいサイトは無謀にもワードプレスで作成し始めました。
ところが、このワードプレス、柔軟性がありすぎて、どこまでもカスタマイズができてしまいます。
エンドレスです。際限がありません。
少しの見栄えにこだわってしまうと、作業が全然前に進まなくなってしまいます。
そんなワードプレスを触っていて気になったのは、はてなブログももうちょっとカスタマイズできるのではないかということ。
特に、スマホで見た時の文字が小さいんじゃないかと思ってましたので、この機会に大きくしてみることにしました。
調べてみると、文字サイズの変更はそんなに難しいものではないようでした。
(今までその気がなかっただけですが、こういうところを面倒臭く思うかどうかでブログのパワーが決まります。)
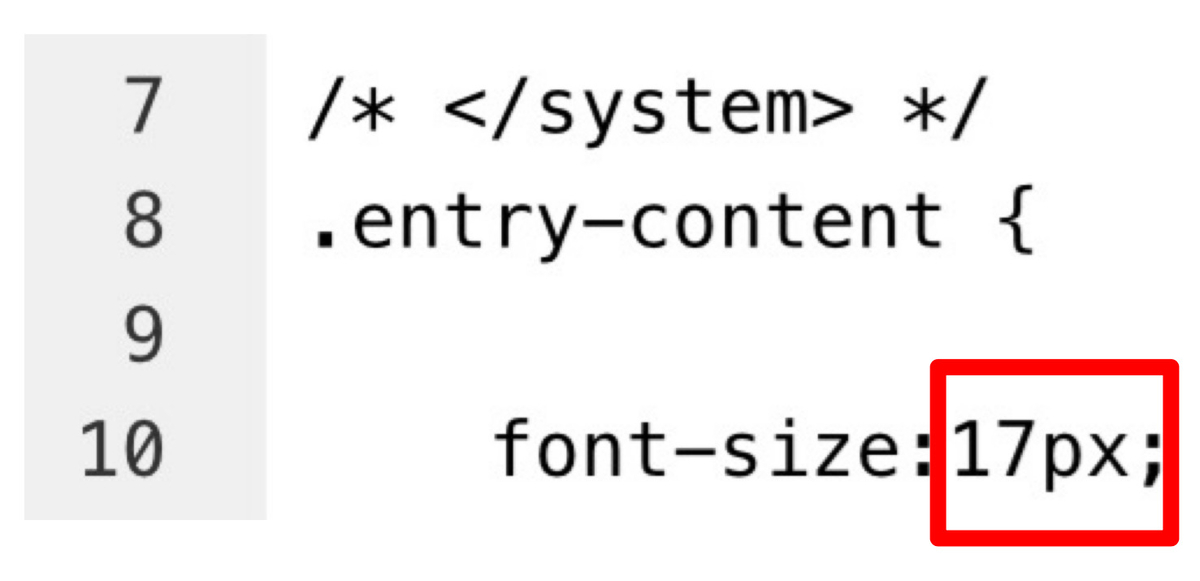
デザインメニューの中にあるデザインCSSに以下の呪文を書き込むことで、文字の大きさを変えることができます。

とりあえず17pxにしてみました。
それまでと比較すると、読み心地はアップしたように思います。今までが小さすぎたんですね。
でも、何か足りない気もします。
次に、18pxにしてみました。
読み心地というかイメージは変わった感じがしますが、今度は少し厚かましい感じが出てきたようにも思います。
ちょっと前に出過ぎというか押し付けがましい的な。
もう少しナチュラルな感じがいいのです。あ、そこにいたのみたいな。
ということで、0.1px刻みで調整してみて、最終的に17.3pxといたしました。
シニアに優しいというか、完全に私の好みです。
文字サイズからブログというものを考えてみて、そもそもスマホで見るブログ記事というのは、文字で読まれているのかなという気もしてきました。
実際にはスクロールして画面を目で追うといった感じではないかと思います。
一言一句読んでいるかどうかというと、必要なところだけを拾い読みしているケースがほとんどではないでしょうか。
そう考えると、文字ばかり並べていてはなかなか見てもらえず、1スクロールごとに写真とか図とか、何かしらのアクセントを置いていかないと、スクロールを止めてもらえないのではないかと思います。
自粛の影響で、それまで考えたこともなかったことを考えるようになりました。
多くのブロガーさんにとっては当たり前の話なんでしょうね。
今回も最後までお読みいただき、ありがとうございました。